事發突然,很抱歉我電腦喝了很大一杯水。我這幾天只能先打打標題文字,圖片或進階測試,請容我搞定電腦後再回來補。
近年來也許大家也聽過一個詞, Edge Computing,幾個大家可能比較有機會聽過的 CDN 服務提供業者也都有提供相關的資訊,比方說:
同時,也推出了對應的產品。
概念上都很類似,讓一部份的運算任務儘可能在靠近客戶的部分出現。
快問快答,這是為什麼?
這是因為機器效能能靠硬體改進,但光速不變、距離越遠,傳送需要消耗的時間也越久。(
不然愛因斯坦要從墳墓裡爬起來了)
所以各家都採用了類似的作法。今天我們以 CloudFront 的作法作舉例。
如同前面提到,EdgeFunctions 包含了兩部分: Lambda@edge & CloudFront Functions,我是這樣認知這兩種服務
當然,可以在哪個地方 trigger(觸發、或者你習慣稱之為「調用」,對岸用語) 這些程式,也是值得我們瞭解的點。
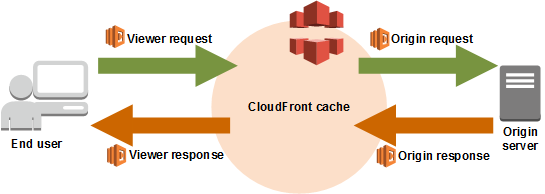
如果我們把 Client <--> CloudFront <--> Origin 畫出來,就比較能明白有哪些點(搭配官方講法)
參考下圖: 資料來源
但實際上,還可以再更細一點。 因為 CloudFront Functions 和 Lambda@Edge 分別在 PoP & REC 執行,
所以可以參考另一張。
也因為如此,所以 CloudFront Functions 的執行記錄(Ex: CloudWatch Metrics, CloudWatch Logs),就呈現在不同的地方。
那麼,還有什麼值得注意的地方呢?
我們透過實作功能來比較,或許更容易說明白些。
練習目標,分別以 Lamda@edge 以及 CloudFront Functions,在收到 Client 送來對跟目錄的請求後,轉址(302)到 2023鐵人賽首頁()。
Lambda@edge 參考代碼 (runtime 為 Node.js 16.x)
'use strict';
exports.handler = (event, context, callback) => {
//新的目標URL
const newLocation="https://ithelp.ithome.com.tw/2023ironman/event";
//直接取 request
const request = event.Records[0].cf.request;
//檢查到 URL相符,就理所當然的下手
if(request.uri=='/'){
const response = {
status: '302',
statusDescription: 'Found',
headers: {
location: [{
key: 'Location',
value: newLocation,
}],
},
};
callback(null, response);
};
}
CloudFront Functions 參考代碼
function handler(event) {
var request = event.request;
var newLocation="https://ithelp.ithome.com.tw/2023ironman/event"
var uri = request.uri;
var querystring = request.querystring;
//checking url if it is the target.
if (uri =='/' ) {
var response = {
statusCode: 302,
statusDescription: 'Found',
headers:{
"location": { "value": newLocation }
}
}
return response;
}
// if the uri does not match, just let go.
return request;
}
Okay, 我們現在有兩隻程式了,能否順利執行呢,這又有什麼差別呢?
讓我們留在明天繼續討論:)
電腦壞了就遇到了,比起電腦,我需要先好好安慰我家的小女孩。
所以先附上她的照片。很可愛吧。
當父親的怎麼能生她的氣?

這幾天很抱歉,我會努力修好電腦的
